Microsites at The College (beta)
The College is currently beta testing a free website platform for building and hosting simple faculty and lab/project sites (microsites). If you would like to participate in the beta and request a site, please submit the following form:
The College web team does not provide content support for this platform. Creating, editing and migrating content is the responsibility of the site owner or their designated staff or students.
More information can be found in this faculty website presentation slide deck and by viewing the Zoom recording of our live demo.
How to
Once you've submitted the request form for a new site, go to https://sites.thecollege.asu.edu/cas to login. You should now see a list of sites you have access to edit. Click on the "Edit" link next to site you want to edit.
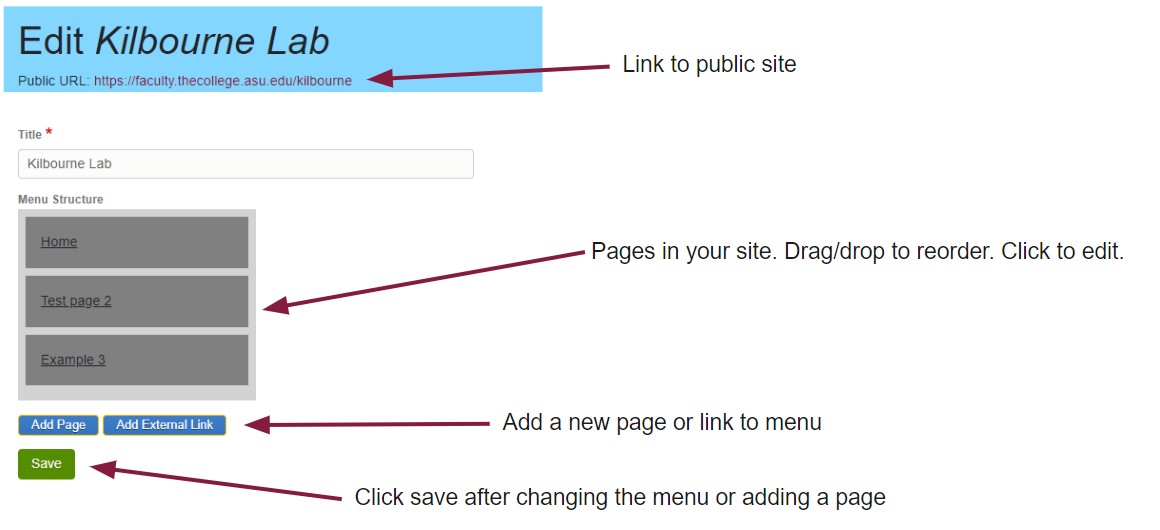
Site Edit page:

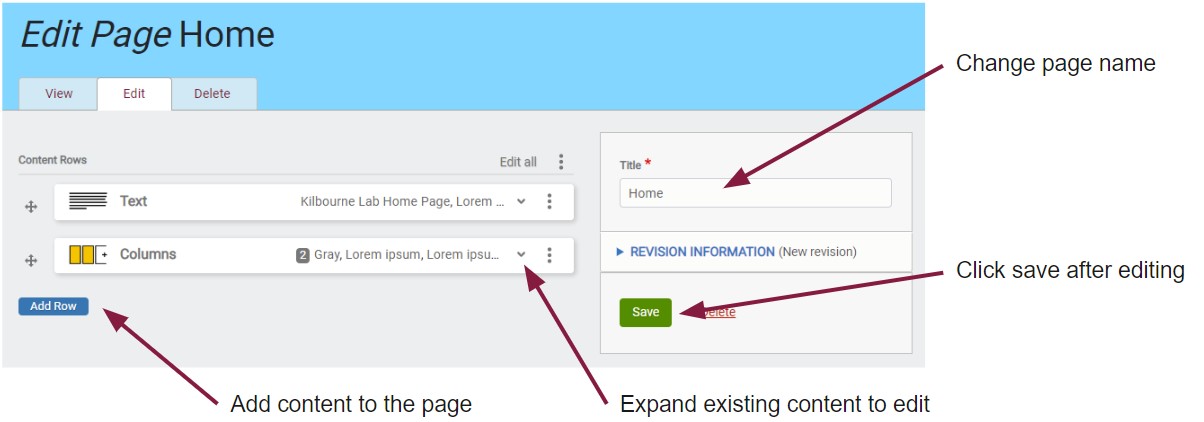
On the site edit page shown above, click the "Add Page" button below the page list. Give your page a title, then click the "Add Row" button on the left to create content within the new page. You can add a variety of content to the page including text, images, columns, tabs, accordions, etc. Learn more about the different content rows here.

We recommend starting the first page of your site with a Hero row (a large image with a title overlay).
Most page content can be added with a Text row. In a Text row, you can write/paste text, upload images/files, and create tables and other HTML structures via the WYSIWYG editor.
On your site edit page, click the Public URL link at the top in the blue bar. This is the site that is populated with the page content you add on the edit page. The menu links follow the same order as the list on the edit page.
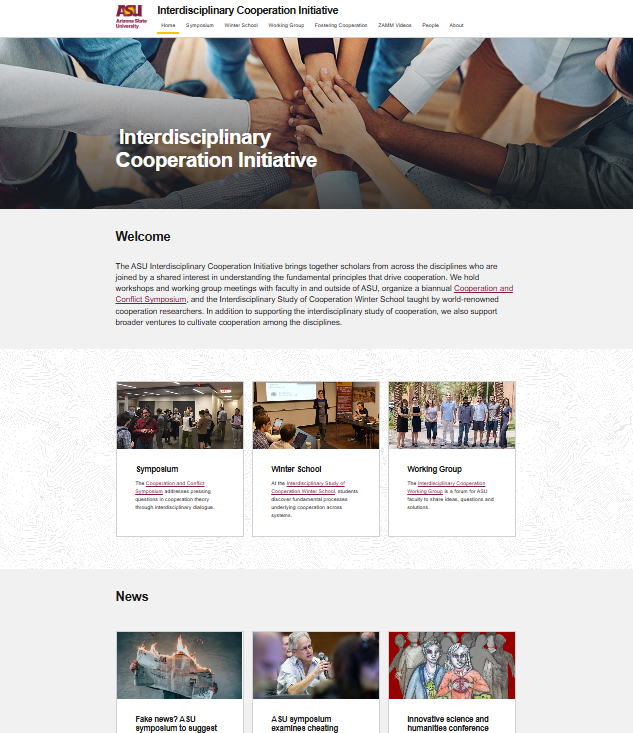
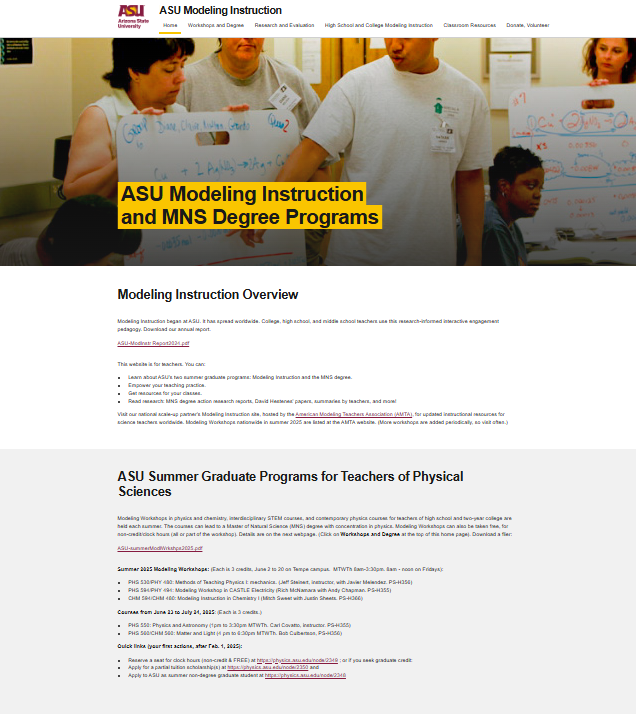
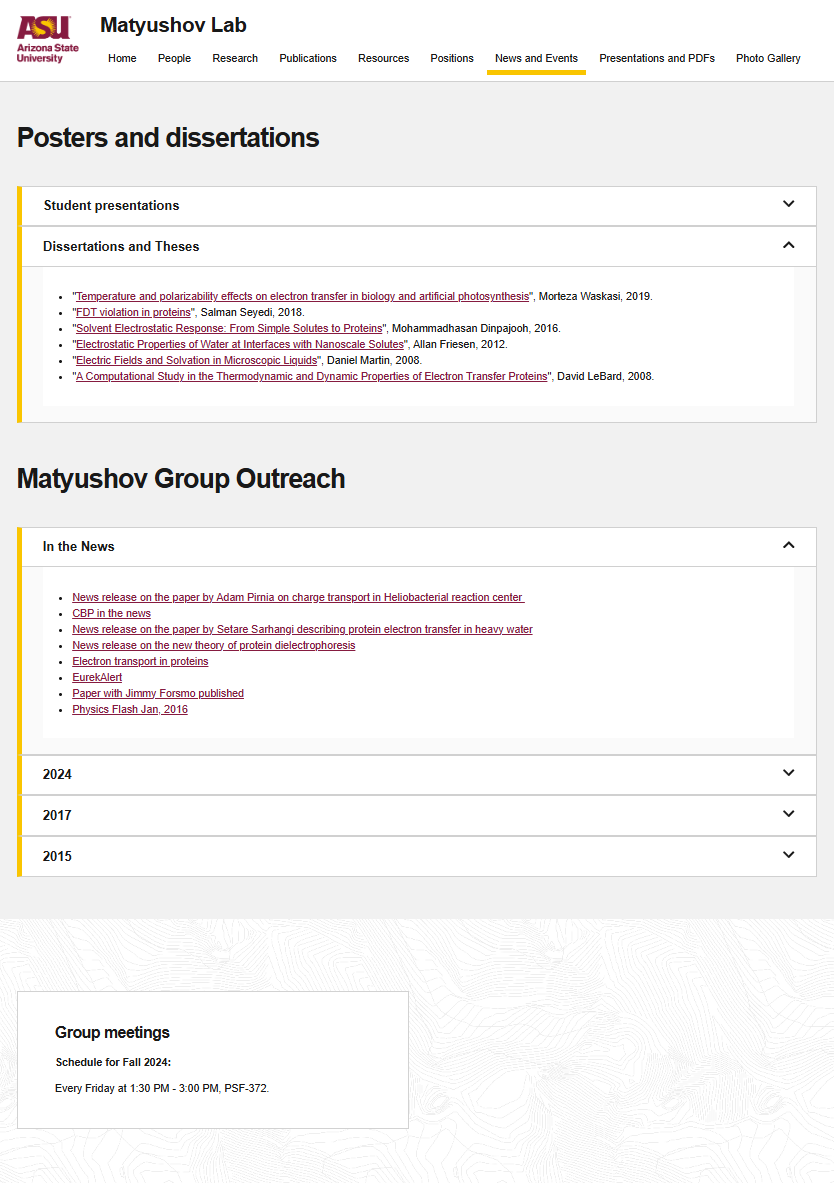
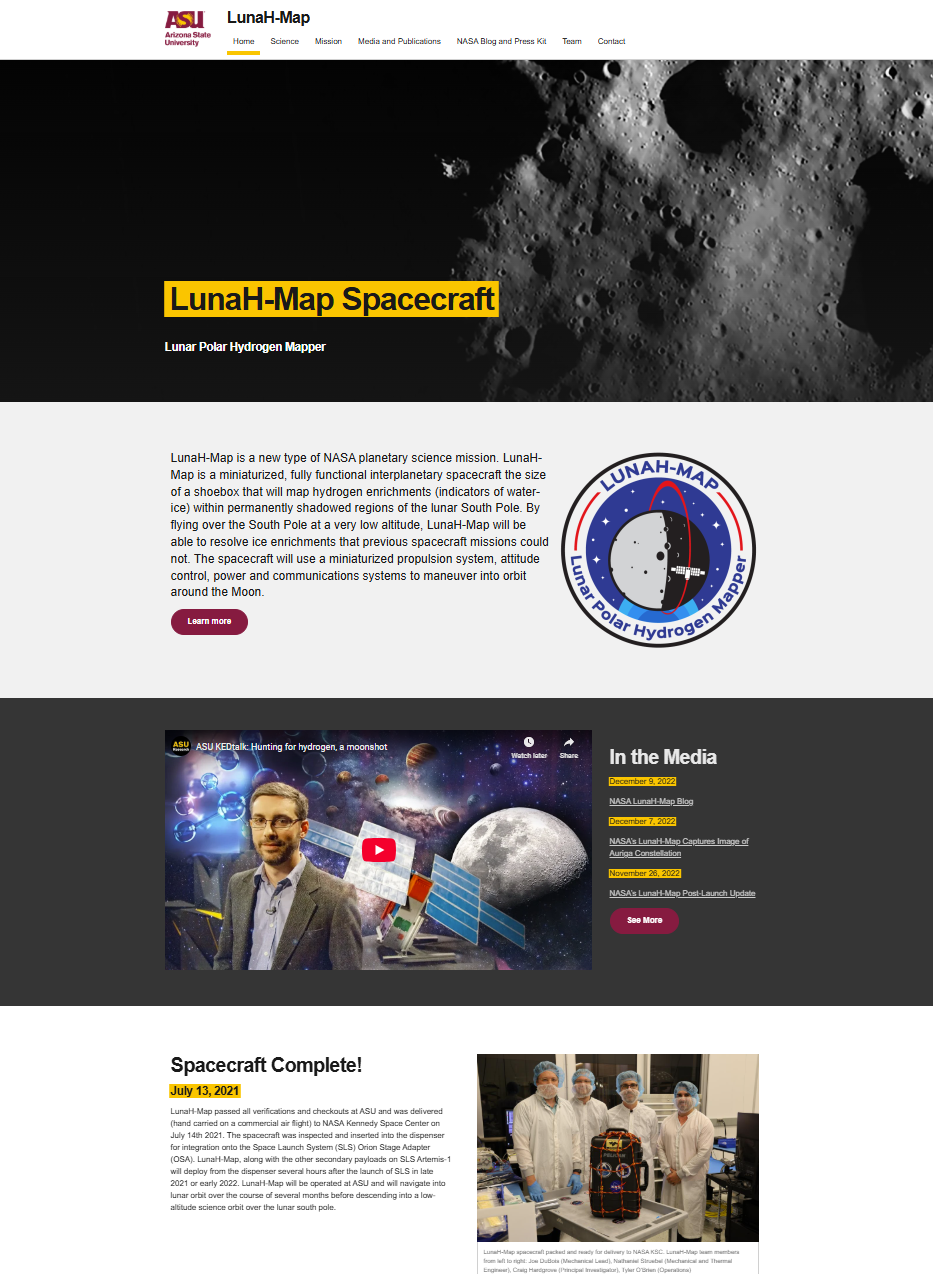
Examples