Hero content rows have three size options:
- Small
256px tall
Only shows the title field (if title field is left blank, will show the sub-title field)
- Medium
512px tall
Shows all fields (title, sub-title, buttons)
- Large
684px tall
Shows all fields (title, sub-title, buttons)
To achieve highlighting in the title, leave the title field blank and use an H1 tag in the subtitle WYSIWYG field. Then you can apply text styles such as highlights to the H1 tag.
Image files
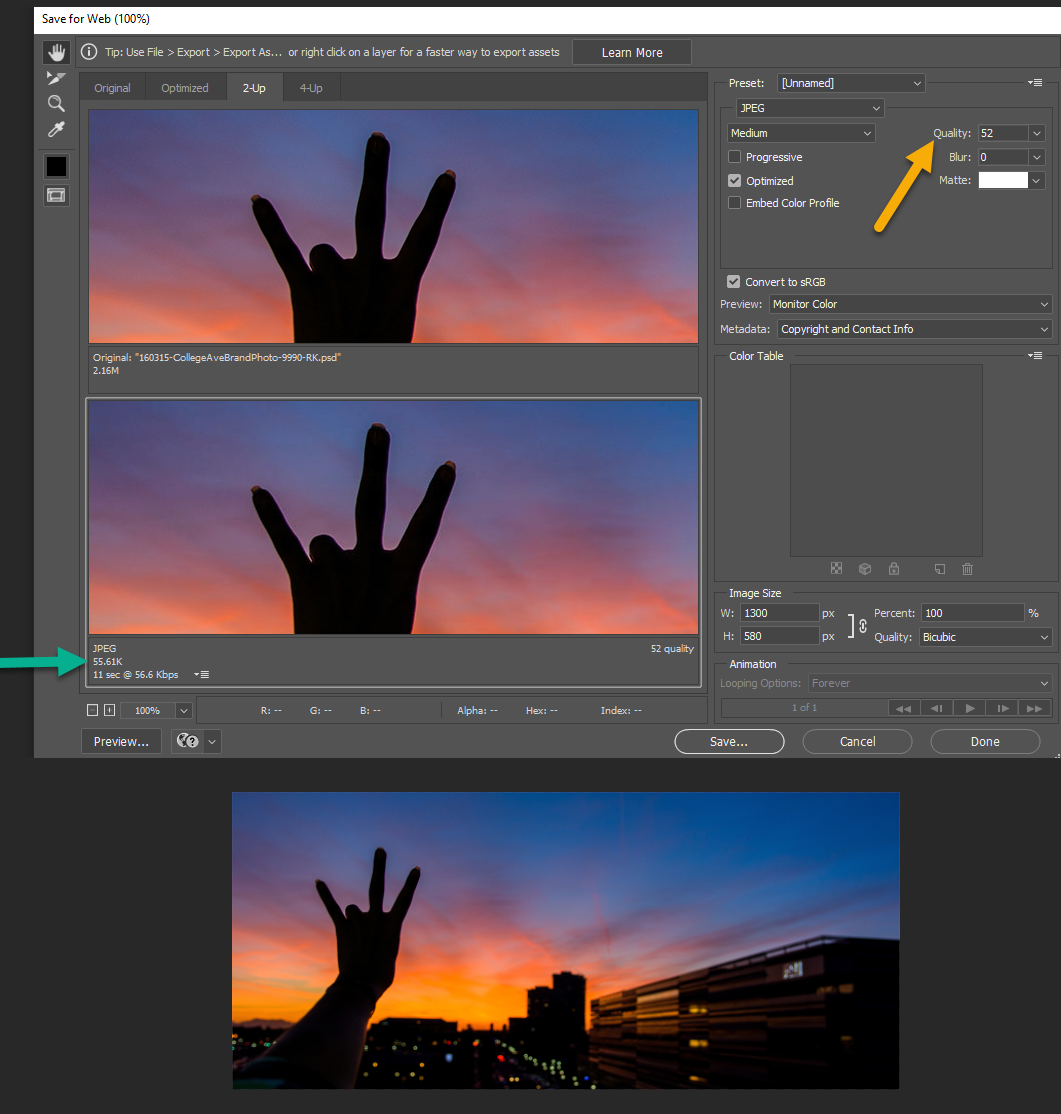
Image files should be about 1300px wide for all hero sizes (see below for optimization best practices). The image height should be between 200-800px depending on the height of the hero. The height also effects the area of the image that will be visible when scaled to mobile. A tall image could be used in a short hero because the mobile aspect ratio will take advantage of the extra height.